Sie sind hier
"Highlight Headlines" Bookmarklet
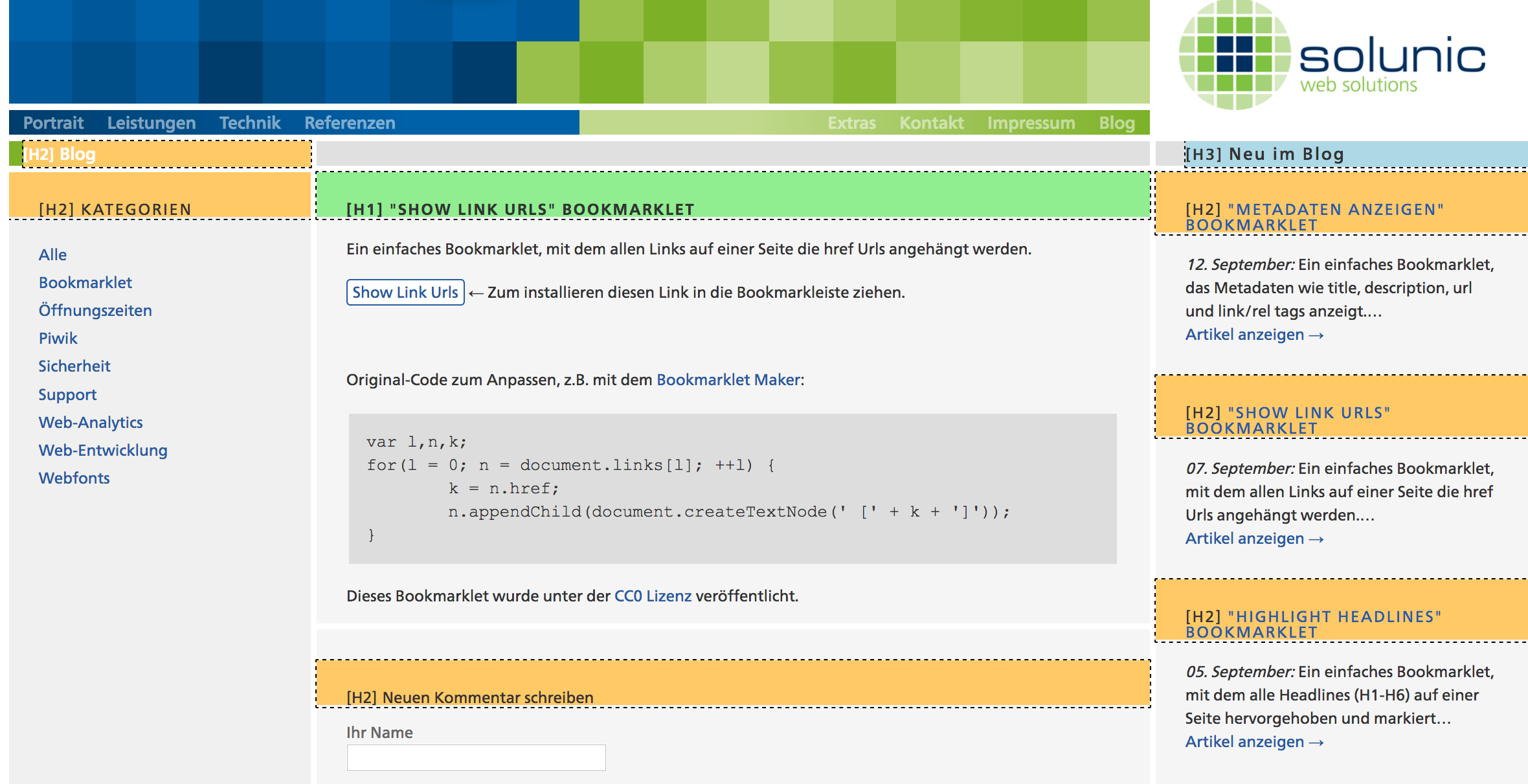
Ein einfaches Bookmarklet, mit dem alle Headlines (H1-H6) auf einer Seite hervorgehoben und markiert werden.
Highlight H1 - H6 ← Zum installieren diesen Link in die Bookmarkleiste ziehen.
Vorschau

Original-Code zum Anpassen, z.B. mit dem Bookmarklet Maker:
var style = document.createElement('style'), styleContent = document.createTextNode(
'h1 { outline: 1px dashed black !important; background-color: lightgreen !important; }' +
'h2 { outline: 1px dashed black !important; background-color: #ffc966 !important; }' +
'h3 { outline: 1px dashed black !important; background-color: lightblue !important; }' +
'h4, h5, h6 { outline: 1px dashed black !important; background-color: #ddd !important; }' +
'h1:before, h2:before, h3:before, h4:before, h5:before, h6:before { font-size: 12px !important; margin-right: 4px !important;}' +
'h1:before { content: \" [H1]\" !important;}' +
'h2:before { content: \" [H2]\" !important;}' +
'h3:before { content: \" [H3]\" !important;}' +
'h4:before { content: \" [H4]\" !important;}' +
'h5:before { content: \" [H5]\" !important;}' +
'h6:before { content: \" [H6]\" !important;}' +
'');
style.appendChild(styleContent );
var headElement = document.getElementsByTagName('head');
headElement[0].appendChild(style);
Dieses Bookmarklet wurde unter der CC0 Lizenz veröffentlicht.
Im Blog meines SEO Partners Alexander Außermayr findet ihr weitere nützliche Browser Bookmarklets


Neuen Kommentar schreiben